WordPress provides pre-built themes such as Hello Elementor that can be utilized for creating websites or blogs. However, there might be a need to modify these themes to incorporate special functionalities. In such situations, creating a child theme becomes necessary to prevent modifying the parent theme’s files. This article discusses how to create a Hello Elementor child theme using code or plugins. The process enables the customization of your website while ensuring that any modifications are not lost during updates of the parent theme.
Table of Contents
ToggleWhat is Child Theme?
A child theme is a type of WordPress theme that inherits all the functionality and styling of its parent theme. It allows you to make modifications without affecting the parent theme’s files. It is essentially a separate theme that is built on top of the parent theme, and any changes you make to the child theme will override the parent theme’s files. This means that when the parent theme is updated, your customizations will not be lost. Child themes are a useful tool for WordPress developers and designers who want to customize an existing theme without modifying the original code. They are widely used in the WordPress community.
Advantages of using a child theme in WordPress
Customization
With a child theme, you can change the way your website looks and works without changing the original theme files. This means that you can make it unique to your needs, while still keeping the basic features of the parent theme.
Compatibility
When you use a child theme, any changes you make to your website won’t be lost when the parent theme is updated. This means that you can keep your website up-to-date without losing any of your customizations.
Security
With a child theme, you can test new code or plugins without affecting the parent theme’s files. This reduces the risk of breaking your website or leaving security vulnerabilities.
Efficiency
By using a child theme, you can avoid duplicating code or files, which can help your website load faster and reduce server resource usage.
Organization
A child theme allows you to keep your modifications separate from the parent theme’s files, making it easier to manage and update your website in the long run.
When you don’t need to use Child Theme
While using a child theme is a best practice in WordPress development, there are some cases where it may not be necessary. Here are some scenarios where you may not need to use a child theme:
- Minor Customizations: If you only need to make minor changes to the appearance or functionality of a theme, it may be more efficient to make the modifications directly to the parent theme’s files.
- Customizing a Custom Theme: If you are working with a custom theme that is unlikely to receive updates or patches, you may not need to use a child theme.
- One-time Customizations: If you are making a one-time customization to a theme, such as changing the logo or font, you may not need to use a child theme.
- Temporary Customizations: If you are testing a new code or plugin and don’t want to create a permanent modification, you may not need to use a child theme.
How to create a Hello Elementor child theme?
Now that you understand the significance of child themes, let’s dive into how you can create a child theme for your WordPress website. If you’re using the Hello Elementor theme for your WordPress site, you’re in luck! We already created the Hello Elementor child theme for you. You can download the Hello Elementor child theme from WPGuiders and install it just like any other WordPress theme. Click the download button to the WPGuiders Hello Elementor Child theme.
However, if you’re using a different theme, you can check if the theme developer provides a pre-made child theme. Some popular themes like Astra, GeneratePress, and OceanWP have tools to help you download a child theme. But if your theme doesn’t have a child theme available, don’t worry! There are still two ways to create a child theme for any WordPress
There are two ways to create a child theme for any WordPress theme:
- Use a free WordPress child theme generator plugin.
- Manually create your child theme.
In this post, we’ll guide you through both methods so you can choose the one that works best for you.
Create a Hello Elementor child theme with a child theme generator plugin.
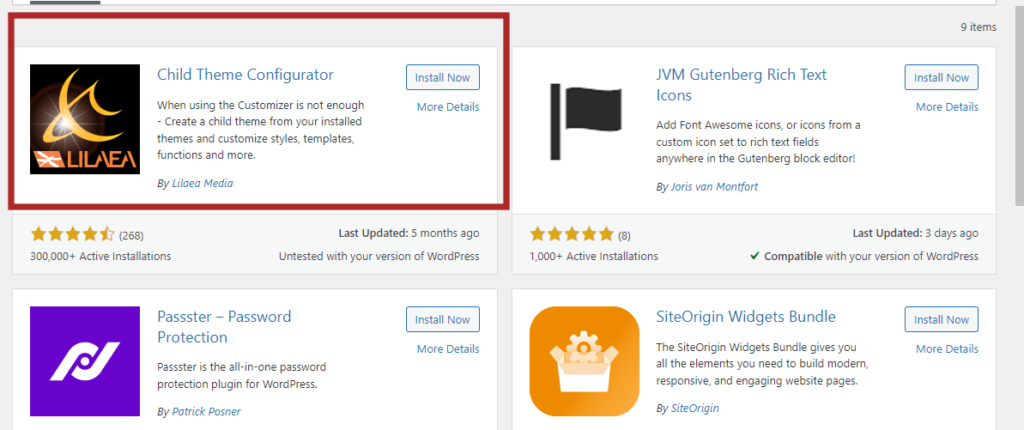
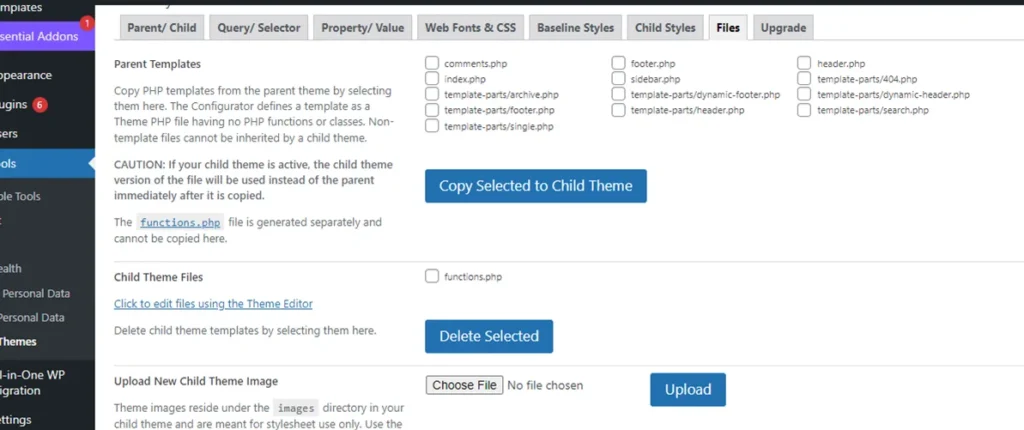
One of the easiest ways to create a child theme for your WordPress website is by using child theme generator plugins. There are many free plugins available that can be used to create a child theme, such as Child Theme Configurator, One-Click Child Theme, Child Theme Generator, WP Child Theme Generator, and Orbisius Child Theme Creator. In this article, we will be using Child Theme Configurator to create a Hello Elementor child theme. You should also be aware that you’ll need to use a dedicated plugin for accessibility if you want this theme to be ADA-compliant.
Child Theme Configurator is used by over 300,000 websites and helps to create basic child theme files, while also scanning your current theme and enqueuing the necessary style sheets.
This plugin also includes features like copying widgets and Customizer options to the child theme, which is useful if you’ve already added content to your site.
I would recommend taking a full backup and setting up a staging site before using this plugin on a live website.
Steps to create Hello Elementor Child theme with child theme configurator
- To create your child theme, first, install and activate the Child Theme Configurator plugin.

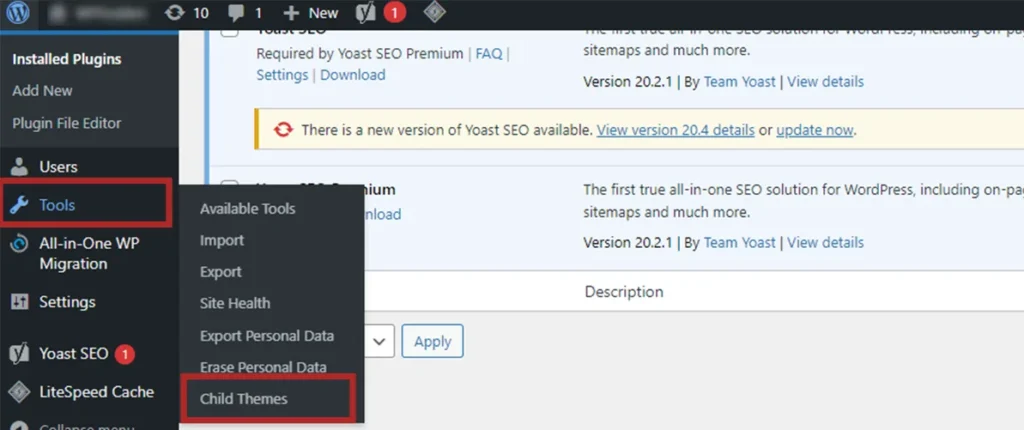
- Once you have activated the Child Theme Configurator plugin, navigate to the ‘Tools’ menu and select ‘Child Themes’.

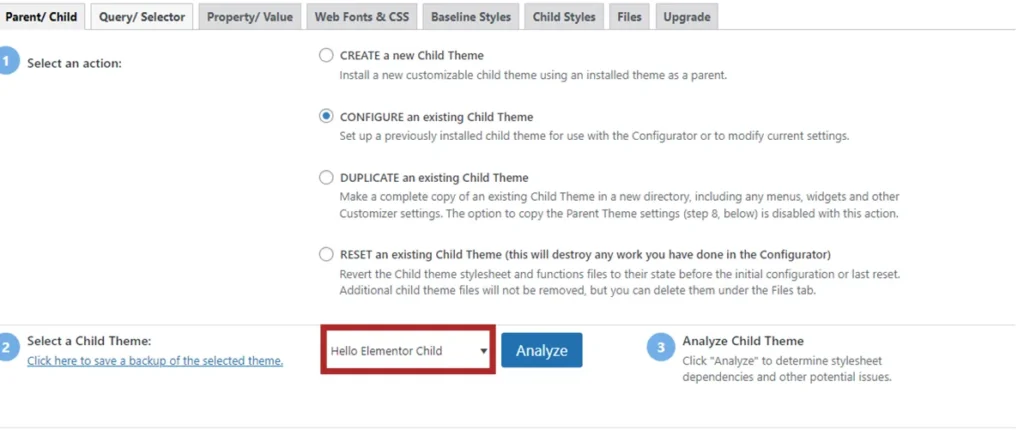
- Select the theme you want to create a child theme for from the “Select a Parent Theme” dropdown menu.

- Click on the “Analyze” button to let the plugin scan the parent theme files.
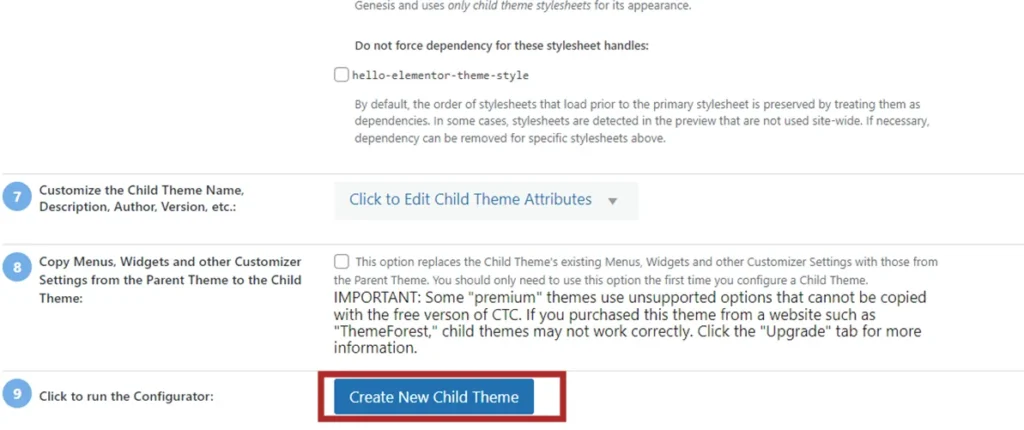
- Once the analysis is complete, click on the “Create a New Child Theme” button.
- Give your Hello Elementor child theme a name and click on the “Create New Child Theme” button.

- Your child theme files will be created automatically, and you will be taken to the child theme customization screen.
- From here, you can customize your child theme by changing its settings, adding CSS code, or modifying templates.

- Save your changes and activate the child theme.

That’s it! Your Hello Elementor child theme is now ready to use, and you can start making modifications without affecting the original parent theme.
Manually create your Hello Elementor child theme.
If you have some knowledge about PHP and CSS, you can create a child theme manually. But if you’re not familiar with these programming languages, it’s better to use a plugin for creating a child theme.
To create a child theme manually, you need to create two files:
- style.css – This file should include some basic code at the beginning.
- functions.php – This file will allow you to enqueue the stylesheet from the parent theme. If you don’t add this file, your child theme won’t be able to apply the CSS from the parent theme, which can make your website look unattractive.
If you’re not confident in your ability to create these files yourself, we recommend using a child theme generator plugin instead.
style.css
First, create a file named style.css and add the following code:
/*
Theme Name: Hello Elementor Child
Theme URI: https://github.com/elementor/hello-theme/
Description: Hello Elementor Child is a child theme of Hello Elementor, created by WPGuiders team
Author:WP Guiders
Author URI: https://www.wpguiders.com/
Template: hello-elementor
Version: 1.0.1
Text Domain: hello-elementor-child
License: GNU General Public License v3 or later.
License URI: https://www.gnu.org/licenses/gpl-3.0.html
Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-ready
*/1. Theme Name: is the name of your child theme
2. Theme URI: is the website your theme documentation.
3. Description: Description provide brief information about your child theme.
4. Author: defines the author of your child theme.
5. Author URI: is the website URL of the author.
6. Template: The “Template” line in your child theme’s style.css file should contain the name of the folder of your parent theme, which is located inside the wp-content/themes folder. This is a crucial line because your child theme won’t function properly without it.
7. Version: defines the version of your child theme
8. Text Domain: Used for internationalization. Append “-child” to the end of the template name.
9. License: Leave it as the default.
10. License URI: Leave it as the default.
Function.php
To create the functions.php file for your child theme, you need to add a code snippet that will enqueue the CSS stylesheet from your parent theme. This file is important because without it, your child theme won’t be able to use the CSS stylesheet from your parent theme. Add the following code in function.php to create a Hello Elementor child theme.
function hello_elementor_child_enqueue_scripts() {
wp_enqueue_style(
'hello-elementor-child-style',
get_stylesheet_directory_uri() . '/style.css',
[
'hello-elementor-theme-style',
],
'1.0.0'
);
}
add_action( 'wp_enqueue_scripts', 'hello_elementor_child_enqueue_scripts', 20 );Add screenshot.png
When creating a child theme, it is important to add a screenshot.png file to help identify and differentiate the child theme from the parent theme. The screenshot.png file is typically a visual representation of the child theme, such as a screenshot of the homepage or a unique design element.
Zip the child theme folder
Zip the child theme folder and upload the zip file to your WordPress site using the “Appearance > Themes > Add New > Upload Theme” option in the WordPress dashboard.
Once the theme is uploaded, click the “Activate” button to activate your child theme.

Your child theme is now uploaded and active on your WordPress site. You can now customize the CSS code in the style.css file to modify the appearance of your child theme.
Conclusion
In conclusion, creating a child theme for your Elementor website is a great way to customize and extend the functionality of your website without affecting the parent theme. By following the step-by-step guide provided by WPGuiders in their article “How to Create a Hello Elementor Child Theme,” you can easily create a child theme for your Elementor website and customize it to your liking. This will help you achieve a unique and professional look for your website while maintaining the flexibility and functionality of the parent theme.
Surinder Sahni is the founder of WPGuiders, a website dedicated to providing quality WordPress tutorials, guides, and reviews. With a passion for technology and a desire to help others. In addition to running WPGuiders, Surinder enjoys spending time with his family, traveling, and staying up-to-date with the latest developments in the WordPress community.
